עשו לכם favicon
מכירים את האייקון הקטן שמופיע לצד תיאור האתר, כשאתם פותחים דף בדפדפן? הוא מופיע גם לצד שמות האתרים שאותם הוספתם לסימניות שלכם. הבשורה הטובה, למי שעדיין אין לאתר שלו אייקון כזה, או שהוא רוצה להחליף אותו, היא שעכשיו אפשר ליצור favicon (favorites icon) כזה באופן עצמאי – מתוך הוורדפרס.
מי צריך את זה בכלל? מילה על favicon
מכירים את האמרה "תמונה שווה אלף מילים"? אז האייקון הקטן הזה שווה לתיאור האתר שלכם או ל"title" שלו בעיני הגולש. הוא מאפשר לזהות את ה- tab שבו פתוח האתר שלכם בדפדפן, הוא מאפשר לזהות בקלות את האתר שלכם בין הסימניות ובאופן כללי הוא חביב. יש אומרים, שמנועי חיפוש אף נותנים איזו נקודה או שתיים בונוס, אם לאתר שלכם יש favicon. יופי.
במה משתמשים בתור favicon?
ברוב המקרים משתמשים בגרסא מוקטנת מאוד של הלוגו או בתקציר שלו. ראו למשל את מה שגוגל עשו – הם משתמשים רק ב- G, או באייקון של ebay, שבנוי מהצבעים שלהם. במקרים אחרים, משתמשים במשהו בולט או משהו שמסמל או מסמן את האתר, או שהוא פשוט מגניב. לאתר של איתי להט – יועץ היין ליקבים – החלטנו להשתמש בגרסא קטנה וחביבה של הפנים שלו; דמות מאוד מוכרת בתעשייה. בנוסף, זהו גם אייקון מאוד לא שגרתי (פנים). לאתר האישי שלי בחרתי בקריקטורה ישנה, צבועה, של שתי דמויות. גם אם היא קטנה מאוד, עדיין היא בולטת, בזכות הרקע האדום.
אז איך עושים Favicon?
בחרו תמונה מתאימה: מעט פרטים ככל האפשר, מזוהה יפה גם כשהיא קטנה ומייצגת אתכם, כמובן.
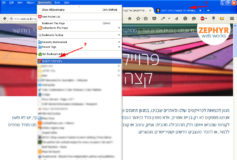
הכנסו למשרד האחורי של האתר שלכם ובחרו "עיצוב" ואז "התאמה אישית" ו- "פרטי אתר". מתחת ל"סמל אתר" ליחצו על "בחר קובץ" וביחרו להעלות קובץ חדש או קובץ מהספרייה שלכם.
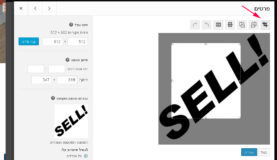
רצוי להעלות קובץ בגודל של 512 על 512 פיקסלים, או ריבוע גדול יותר. וורדפרס תתאים את התמונה לגודל הנכון. אם אתם רוצים להשתמש בתמונה קיימת ולחתוך אותה, תוכלו להשתמש בעורך התמונות של וורדפרס בעזרת כלי ה- crop (עריכת תמונה–> מושכים על התמונה ריבוע בעזרת העכבר ומקליקים על כלי החיתוך, שנראה כמו שני ברזלי זווית עם קו שמחבר בינהם – ראו צילומסך). וורדפרס תתאים את התמונה רק לצורך ה- favicon.
זהו. לאחר שבחרתם את התמונה אל תשכחו לשמור וסיימתם.
בהצלחה!